Valine 极简评论系统
Valine 极简评论系统,上手快,效果好!安排!

前言,作为一个半路出家的假程序员,偶然间看到了ghost博客,不是仿佛,就是一见钟情,然后各种搜资料搜博客,也终于搭建好了属于自己的博客,就像买好了房子,然而总是想把它装修成属于自己的风格,几经周折,又被Valine评论系统所吸引,之后偶然间就看到了这款自定义样式的评论系统,简直太棒了,就在此刻,作者刚刚帮我解决问题,才顺利把这个评论系统搞定。由此做一下记录,重度健忘症。Valine评论系统很🐮X,正在探索中……
1.获取APP ID 和 APP Key
2.进入控制台后点击左下角创建应用:

3.选择左下角的设置>应用Key

4.到你的ghost博客的post.hbs文件中找到相应位置

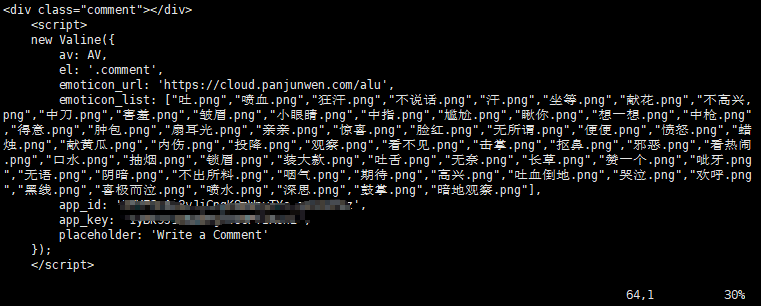
<div class="comment"></div>
<script>
new Valine({
av: AV,
el: '.comment',
emoticon_url: 'https://cloud.panjunwen.com/alu',
emoticon_list: ["吐.png","喷血.png","狂汗.png","不说
话.png","汗.png","坐等.png","献花.png","不高兴.png","中刀.png","害
羞.png","皱眉.png","小眼睛.png","中指.png","尴尬.png","瞅你.png","想一
想.png","中枪.png","得意.png","肿包.png","扇耳光.png","亲亲.png","惊
喜.png","脸红.png","无所谓.png","便便.png","愤怒.png","蜡烛.png","献黄
瓜.png","内伤.png","投降.png","观察.png","看不见.png","击掌.png","抠
鼻.png","邪恶.png","看热闹.png","口水.png","抽烟.png","锁眉.png","装大
款.png","吐舌.png","无奈.png","长草.png","赞一个.png","呲牙.png","无
语.png","阴暗.png","不出所料.png","咽气.png","期待.png","高兴.png","吐血倒
地.png","哭泣.png","欢呼.png","黑线.png","喜极而泣.png","喷水.png","深
思.png","鼓掌.png","暗地观察.png"],
app_id: '你的app',
app_key: 'Key',
placeholder: 'Write a Comment'
});
</script>
此处只要替换掉你的app_id和app_key
5.到你的ghost的后台

<script src="https://cdnjs.loli.net/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="//panjunwen.github.io/Valine/dist/Valine.min.js"></script>
此处一定要注意jquery.min.js 一定要在Valine.min.js 之前加载,否则评论框出不来(此坑,还是原作者援助解决,万分感谢),然后重启ghost即可
6.本地引入Valine.min.js的方式
上面引用Valine.min.js的方式是引用他人服务器上的,这样的弊端就是一旦他的服务器挂掉,js就不能用了。下面是本地引用的步骤:
1.下载相应的Valine.min.js
本博客评论风格的Valine.min.js
(ps:再次感谢作者的二次开发)
2.把Valine.min.js放到ghost博客相应主题的assets/js下

3.在post.hbs文件的相应位置做引入

<script src="{{asset "js/Valine.min.js"}}"></script>
其实这种引用方式在default.hbs文件中有,我也是参考其中的引用方式(本人前端很渣,也仅限于照猫画虎),关于ghost也在摸索中...(修改完ghost的文件后,记得重启ghost才能生效)
后序
本文参考自:
Valine二次开发作者
valine官网
若有任何疑问可留言,或加 480972291 Valine交流群