ghost——文章目录

对于结构性的博客来说,文章目录算是景上添花的功能了,简单实现一下!
操作步骤
1.找到post.hb文添加如下内容
<section class="gh-content gh-canvas">
<div class="post-full-content">
<aside class="toc-container">
<div class="toc"></div>
</aside>
<div class="post-content">
{{#post}}
{{> "content" width="wide"}}
{{/post}}
</div>
</div>
</section>
2.找到default.hb文件添加如下内容
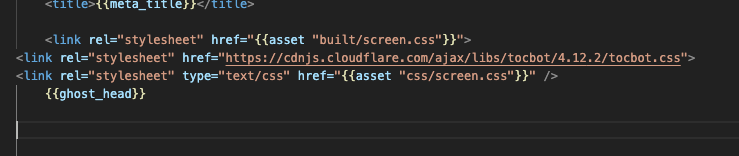
在header中添加
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.12.2/tocbot.css">
<link rel="stylesheet" type="text/css" href="{{asset "css/screen.css"}}" />

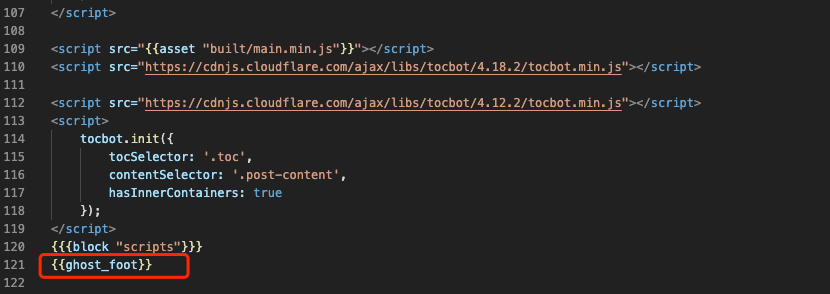
在{{ghost_foot}}上方添加
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.18.2/tocbot.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.12.2/tocbot.min.js"></script>
<script>
tocbot.init({
tocSelector: '.toc',
contentSelector: '.post-content',
hasInnerContainers: true
});
</script>
{{{block "scripts"}}}

3.在screen.css末尾追加如下内容
/* Offset headings from fixed header */
.post-content h2::before,
.post-content h3::before {
display: block;
content: " ";
height: 84px;
margin-top: -84px;
visibility: hidden;
}
/* Adjust content wrapper */
.post-content {
display: block;
}
/* Adjustments to wide and full width cards */
.kg-gallery-card,
.kg-width-wide,
.kg-width-full {
display: flex;
flex-direction: column;
align-items: center;
}
.kg-gallery-card > *,
.kg-width-wide > *,
.kg-width-full > *,
figure.kg-width-full img {
margin-left: -50vw;
margin-right: -50vw;
}
/*.post-full-content pre {
max-width: 0;
}*/
@media screen and (min-width: 800px){
.post-content h2,
.post-content h3 {
outline: none;
}
body {
overflow: visible;
}
.post-full-content {
display: grid;
grid-template-columns: 1fr 0.5fr;
padding: 0 0 6vw;
margin: 0;
}
.toc-container {
order: 1;
}
.toc-container .toc {
grid-column: main-end/full-end;
position: sticky;
top: 70px;
min-width: 260px;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen,
Ubuntu, Cantarell, Open Sans, Helvetica Neue, sans-serif;
font-size: 1.6rem;
line-height: 1.6em;
padding: 0 0.8em;
}
.is-active-link::before {
background-color: #3eb0ef;
}
ol.toc-list {
margin: 0;
}
}
.gh-canvas > * {
grid-column: main-start / main-end;
}
@media screen and (min-width: 800px){
.gh-canvas > * {
grid-column: wide-start / wide-end;
}
}
How to add a table of contents to your Ghost site
Let your readers know what to expect in your posts and give them quick links to navigate content quickly by adding a table of contents with the Tocbot library.