ghost+prism实现代码高亮

代码高亮作为博客系统的元素之一也是必不可少的,可以增强页面的代码的美观性和可读性!ghost作为轻量的博客平台目前并没有支持代码高亮,但是官方给提供了相关配置依然可以实现此功能。本文只记录prism的实现,highlight大同小异。
先看一下实现的效果
ink href="https://cdn.bootcss.com/prism/1.19.0/themes/prism-tomorrow.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/prism/1.19.0/plugins/line-numbers/prism-line-numbers.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/prism/1.19.0/plugins/toolbar/prism-toolbar.min.css" rel="stylesheet">
<script>
window.addEventListener('DOMContentLoaded', (event) => {
document.querySelectorAll('pre[class*=language-]').forEach(function(node) {
node.classList.add('line-numbers');
});
Prism.highlightAll();
});
</script>
<style>
/* prism */
pre[class*="language-"] {
margin: 0 0 1.5em !important;
}
pre[class*="line-numbers"]>code {
padding: 0;
}
code {
text-shadow: none !important;
}
.token.operator {
background: none !important;
}
:not(pre)>code[class*="language-"],
pre[class*="language-"] {
background: #20262E !important;
}
</style>
从上可以看到实现了
- 代码高亮
- 代码行数
- 可以复制代码
接下来操作步骤
ghost控制台给我们提供了给全局加css和js的地方
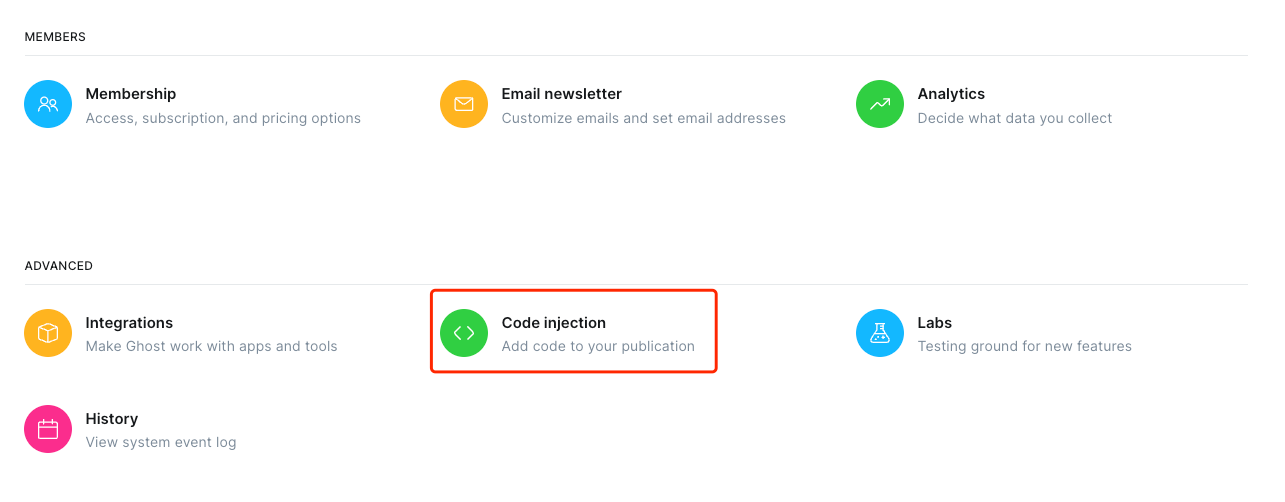
1.进入你的ghost后台-设置,找到Code injection

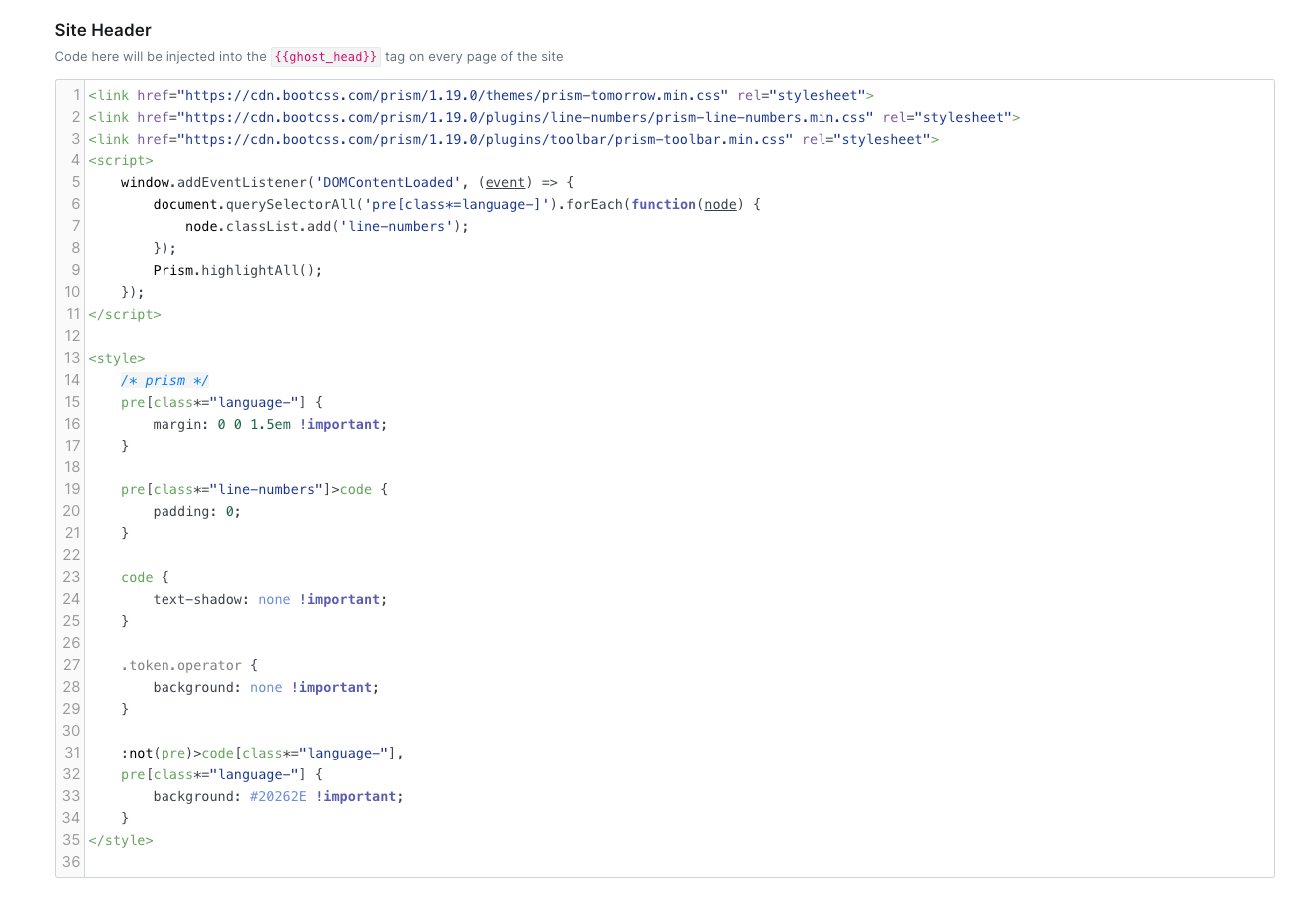
2.在Site Header中添加实现效果的代码(上面这里就不在赘述)

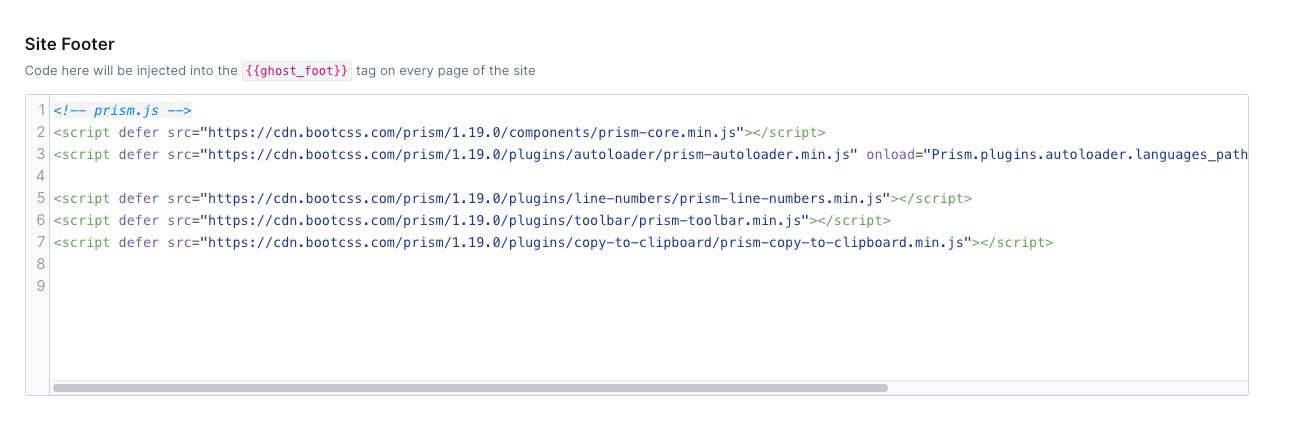
3.在Site Footer中添加如下代码
<!-- prism.js -->
<script defer src="https://cdn.bootcss.com/prism/1.19.0/components/prism-core.min.js"></script>
<script defer src="https://cdn.bootcss.com/prism/1.19.0/plugins/autoloader/prism-autoloader.min.js" onload="Prism.plugins.autoloader.languages_path='https://cdn.bootcss.com/prism/1.19.0/components/'"></script>
<script defer src="https://cdn.bootcss.com/prism/1.19.0/plugins/line-numbers/prism-line-numbers.min.js"></script>
<script defer src="https://cdn.bootcss.com/prism/1.19.0/plugins/toolbar/prism-toolbar.min.js"></script>
<script defer src="https://cdn.bootcss.com/prism/1.19.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script>

4.也是最重要的一步,点击save保存!
📢
刷新页面此时你会发现没有任何变化
怎么用才能使代码高亮
其实也很简单
markdown编辑或者直接ghost编辑

如果你的语言是(javascript、python、html、yml.............)
直接替换java