ghost接入七牛云图床

真的太难了,就是拖延症害死人。之前接入七牛的步骤全忘了,总之现在的想法就是,不用记录,用的时候再找,反正当下解决了,再遇到同样的事儿还能解决。也倒是没毛病,可这时间成本可真是耽搁不起,又又又花了好长时间才搞定!趁脑子热赶紧记录一下!
七牛云这边需要干点啥?
能看到这一步的起码域名都有了吧!(默认都有了)
往下看下边是你服务器控制台的域名解析截图(我的是腾讯云):

1.www 解析的是服务器ip 用于访问你的网站
2.vserifucation 解析的是七牛的域名认证

我这添加过了,新的域名添加会让认证
3.blog 解析的是七牛的访问图片的地址(这一步后边操作,得先七牛上操作)

4.七牛那边的域名认证过了以后,在添加一个二级域名,用于访问七牛的图片

5.添加成功以后 接着就是又回到步骤3,在添加一条解析记录
至此 七牛这就算OK了(七牛的操作没啥难度,而且本站都有教程,包括创建存储空间啥的,因为我老早就创建好了,所以就不再赘述)
服务器这需要干点啥
服务器这块耗费时间长了,因为现在ghost更新太快了(我的是5.+版本),国内资料都是老的,那咋弄翻墙找呗!
步骤:
1.创建文件夹(这个文件夹挺眼熟吧,就是ghost博客主目录下)
/var/www/ghost/content/adapters/storage
2.cd 步骤1创建的文件夹下,下载一个qn的插件(大佬们整的)
sudo git clone https://github.com/Minwe/qn-store.git
```linux
3.下载完以后,步骤1的文件夹下会有qn-store,然后cd 进去(授权一下)
```linux
sudo npm install
4.完了根据提示再执行
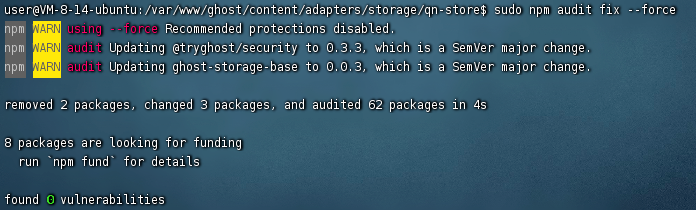
sudo npm audit fix --force
5.到这第一大步算完事儿

6.这一步就是添加七牛的配置到ghost config.pro.json文件(pro省略,文件在ghost博客主目录下)
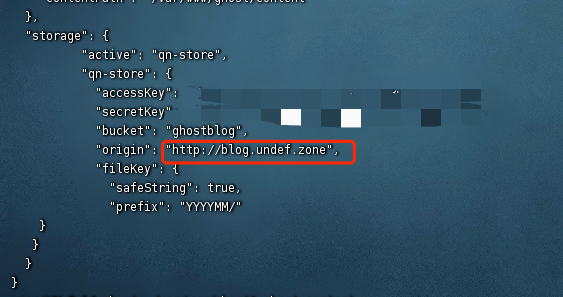
先看看配置啥:
"storage": {
"active": "qn-store",
"qn-store": {
"accessKey": "your axxess key", //你的七牛accesskey
"secretKey": "your secret key", //你的七牛secretkey
"bucket": "your bucket name", // 存储对象空间名字
"origin": "http://xx.xx.xx.glb.clouddn.com", // 七牛CDN地址
"fileKey": {
"safeString": true,
"prefix": "YYYYMM/"
}
}
}
追加到config.pro.json 文件中

此处只需要注意那个地址
7.重启ghost
ghost restart
验证

参考:ghost-qn