3D标签球
酷炫神器,3D标签球,安排!

前言
还好我没有放弃自己,虽然说好的早点睡觉,但就差一步,好不甘心,静下心来一点一点的找原因,最终还是解决了(话说,最近老被js坑)此刻,0:26!但是我很开心,非常开心!明天有空记录整个过程吧,眼睛都快睁不开了!睡觉!
话不多说 开始实操
1.引入相应的js
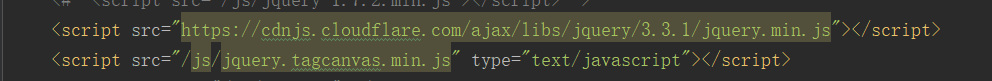
这里需要引入俩个js
1.jquery.tagcanvas.js(我下载到本地做的引用)
2.jquery.min.js(我尝试了1.7.2和3.3.1版本都可以)

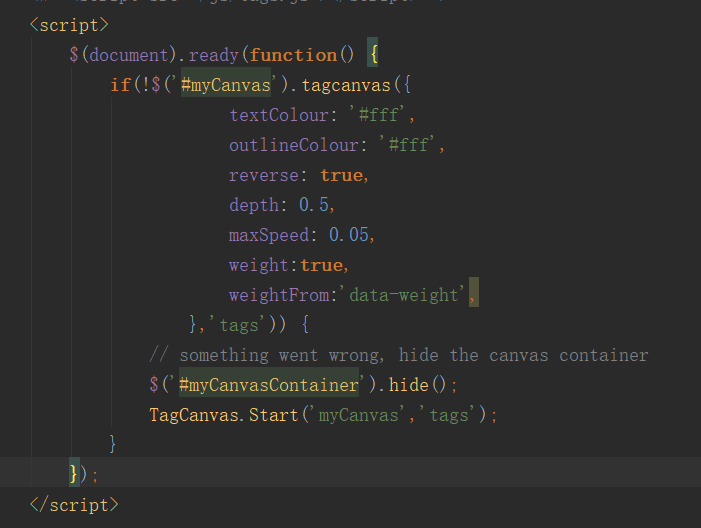
2.加入js代码

<script>
$(document).ready(function() {
if(!$('#myCanvas').tagcanvas({
textColour: '#fff',
outlineColour: '#fff',
reverse: true,
depth: 0.5,
maxSpeed: 0.05,
weight:true,
weightFrom:'data-weight',
},'tags')) {
// something went wrong, hide the canvas container
$('#myCanvasContainer').hide();
TagCanvas.Start('myCanvas','tags');
}
});
</script>
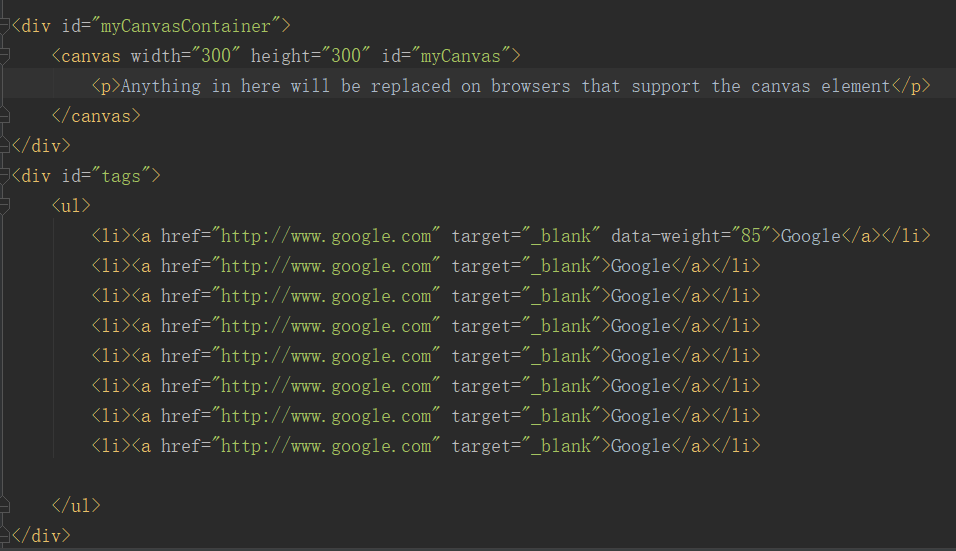
3.在body内的相应位置加入HTML代码

<div id="myCanvasContainer">
<canvas width="300" height="300" id="myCanvas" style="background-color: black">
<p>Anything in here will be replaced on browsers that support the canvas element</p>
</canvas>
</div>
<div id="tags">
<ul>
<li><a href="http://www.google.com" target="_blank" data-weight="85">Google</a></li>
<li><a href="http://www.google.com" target="_blank">Google</a></li>
<li><a href="http://www.google.com" target="_blank">Google</a></li>
<li><a href="http://www.google.com" target="_blank">Google</a></li>
<li><a href="http://www.google.com" target="_blank">Google</a></li>
<li><a href="http://www.google.com" target="_blank">Google</a></li>
<li><a href="http://www.google.com" target="_blank">Google</a></li>
<li><a href="http://www.google.com" target="_blank">Google</a></li>
</ul>
</div>
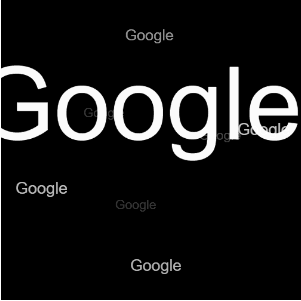
4.最终效果

Ghost引入
此功能引入到ghost时,遇到了两个问题
1.js引用顺序的问题(demo中的html中的js有试过抽离出来作为单独的js引用是可以实现的)
2.js冲突(应该是)
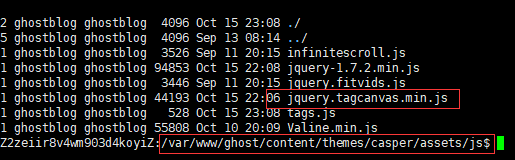
1.同上准备好jquery.tagcanvas.js
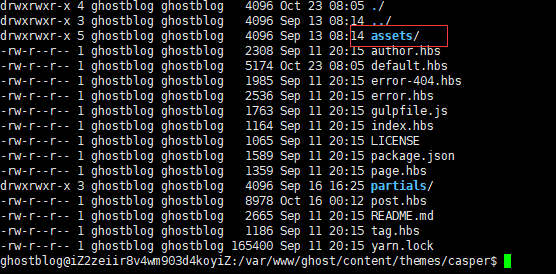
把你准备好的js通过ssh连接工具(这里我用的时winSCP)放到assets/js目录下


2.编辑default.hbs
1.进入/var/www/ghost/content/themes/casper 命令 vim default.hbs
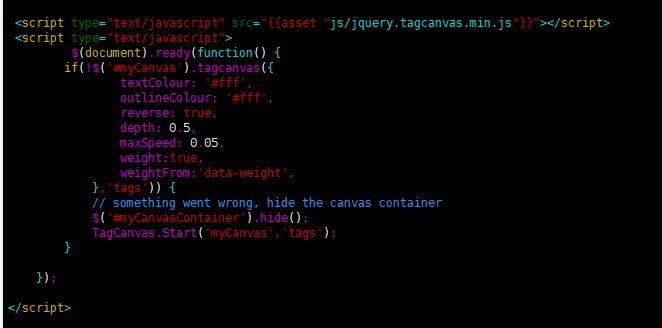
2.在head标签中加入如下代码

<script type="text/javascript" src="{{asset "js/jquery.tagcanvas.min.js"}}"></script>
<script type="text/javascript">
$(document).ready(function() {
if(!$('#myCanvas').tagcanvas({
textColour: '#fff',
outlineColour: '#fff',
reverse: true,
depth: 0.5,
maxSpeed: 0.05,
weight:true,
weightFrom:'data-weight',
},'tags')) {
// something went wrong, hide the canvas container
$('#myCanvasContainer').hide();
TagCanvas.Start('myCanvas','tags');
}
});
</script>
3.在ghost放置标签球的位置编辑如下

<div id="myCanvasContainer">
<canvas width="350" height="350" id="myCanvas" style="background-color: black">
<p>Anything in here will be replaced on browsers that support the canvas element</p>
</canvas>
</div>
{{#get "tags" limit="all" include="count.posts" order="count.posts desc" }}
{{#foreach tags}}
<div id="tags">
<ul>
<li><a href="/tag/{{slug}}" >{{name}}</a></li>
</ul>
</div>
{{/foreach}}
{{/get}}
3.算是js冲突的解决
刚开始效果总是出不来,查看js引用,发现引用了不止一次jquery.min.js,故猜测是这个原因,于是把default.hbs中引用jquery.min.js中的相关代码注释了

最后大功告成了